

#Membuat dropdown label blogger code#
TablesZebra Striped TableResponsive TablesComparison TableĮven moreFullscreen VideoModal BoxesTimelineScroll IndicatorProgress BarsSkill BarRange SlidersTooltipsPopupsCollapsibleCalendarHTML IncludesTo Perform ListLoadersStar RatingUser RatingOverlay EffectContact ChipsCardsFlip CardProfile CardProduct CardAlertsCalloutNotesLabelsCirclesStyle HRCouponList GroupResponsive TextCutout TextGlowing TextFixed FooterSticky ElementEqual HeightClearfixResponsive FloatsSnackbarFullscreen WindowScroll DrawingSmooth ScrollGradient Bg ScrollSticky HeaderShrink Header on ScrollPricing TableParallaxAspect RatioToggle Like/DislikeToggle Hide/ShowToggle TextToggle ClassAdd ClassRemove ClassActive ClassTree ViewRemove PropertyOffline DetectionFind Hidden ElementRedirect WebpageZoom HoverFlip BoxCenter VerticallyTransition on HoverArrowsShapesDownload LinkFull Height ElementBrowser WindowCustom ScrollbarDevice LookPlaceholder ColorText Choice ColorBullet ColorVertical LineAnimate IconsCountdown TimerTypewriterComing Quickly PageChat MessagesPopup Chat WindowSplit ScreenTestimonialsSection CounterQuotes SlideshowClosable Checklist ItemsTypical Gadget BreakpointsDraggable Code ElementJS Mass media QueriesSyntax HighlighterJS AnimationsGet Iframe Components
#Membuat dropdown label blogger password#
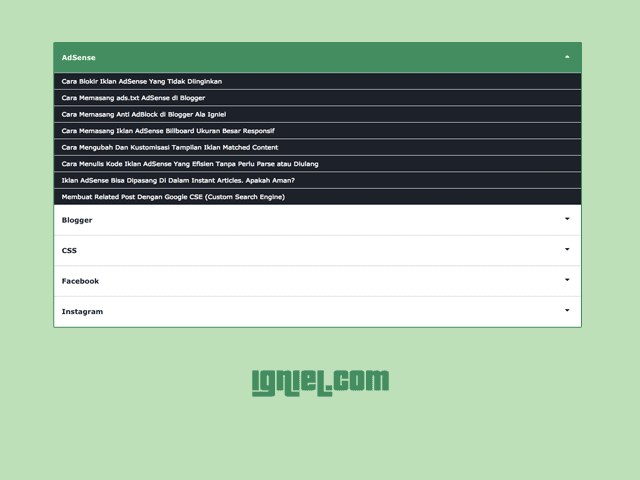
TypesLogin FormSignup FormCheckout FormContact FormSocial Login FormRegister FormForm with IconsNewsletterStacked FormResponsive FormPopup FormInline FormClear Insight FieldCopy Text to ClipboardAnimated SearchSearch ButtonFullscreen SearchInput Field in NavbarLogin Form in NavbarCustom Checkbox/RadioCustom SelectToggle SwitchCheck CheckboxDetect Caps LockTrigger Button on EnterPassword ValidationToggle Security password VisibilityMultiple Action FormAutocompleteįiltersFiltration system ListFilter TableFilter ElementsFilter DropdownSort ListSort Desk ImagesSlideshowSlideshow GalleryModal ImagesLightboxResponsive Image GridImage GridTab GalleryImage Overlay FadeImage Overlay SlideImage Overlay ZoomImage Overlay TitleImage Overlay IconImage EffectsBlack and Light ImageImage TextImage Text BlocksTransparent Image TextFull Web page ImageForm on ImageHero ImageBlur History ImageChange Bg on ScrollSide-by-Side ImagesRounded ImagesAvatar ImagesResponsive ImagesCenter ImagesThumbnailsMeet the TeamSticky ImageFlip an ImageShake an ImagePortfolio GalleryPortfolio with FilteringImage ZoomImage Magnifier GlassImage Comparison SliderīuttonsAlarm ButtonsOutline ButtonsSplit ButtonsAnimated ButtonsFading ButtonsButton on ImageSocial Mass media ButtonsRead More Read LessLoading ButtonsDownload ButtonsPill ButtonsNotification ButtonIcon ButtonsNext/prev ButtonsMore Switch in NavBlock ButtonsText ButtonsRound ButtonsScroll To Best Button MenusImage BarMenu IconAccordionTabsVertical TabsTab HeadersFull Web page TabsHover TabsTop NavigationResponsive TopnavNavbar with IconsSearch MenuSearch BarFixed SidebarSide NavigationResponsive SidebarFullscreen NavigationOff-Canvas MenuHover Sidenav ButtonsSidebar with IconsHorizontal Scroll MenuVertical MenuBottom NavigationResponsive Bottom part NavBottom Border Nav LinksRight Aligned Menus LinksCentered Menus LinkEqual Thickness Menu LinksFixed MenuSlide Down Pub on ScrollHide Navbar on ScrollShrink Navbar on ScrollSticky NavbarNavbar on ImageHover DropdownsClick DropdownsDropdown in TopnavDropdown in SidenavResp Navbar DropdownSubnavigation MenuDropupMega MenuMobile MenuCurtain MenuCollapsed SidebarCollapsed SidepanelPaginationBreadcrumbsButton GroupVertical Switch GroupSticky Social BarPill NavigationResponsive Header Membuat Fungsi Dropdown Pada Label Blogger Tampilan label pada Blogger™ secara default menurut saya sudah lumayan bagus, minimalis dan sangat sederhana, dan saya sangat menyukai itu, terlebih saya adalah orang yang menyukai sesuatu yang sederhana.

Sebelumnya saya sudah menjelaskan cara membuat menu di blog, dengan memanfaatkan laman untuk membuat menu blog.Caranya sedikit lebih sederhana, dari pada menu dropdown yang akan saya jelaskan kali ini. Menu dropdown, berarti menu yang menurun.Menu yang lebih simple, dan tidak banyak memakan tempat.


 0 kommentar(er)
0 kommentar(er)
